UI/UX Дизайн
Ви хочете створити неперевершену концепцію дизайну для свого вебсайту чи програми? Тоді, Lionwood.software — компанія з адаптивного веб-дизайну, яка втілить всі ваші бажання! Наші талановиті UI/UX експерти нададуть високо-конверсійні послуги з веб-дизайну та графічного дизайну, щоб покращити зовнішній вигляд вашого продукту. Lionwood.software надає найкращих веб-дизайнерів для найму, які перетворять ваші бізнес-цілі у винятковий досвід користувача та інтерфейс.

Нехай користувачі закохаються у ваш продукт за допомогою послуг UX/UI дизайну від Lionwood.software.
Послуги адаптивного веб-дизайну
- Створення дизайну нового продукту
- Валідація ідеї
- Web дизайн
- Редизайн існуючого продукту
- Повний цикл UX/UI дизайну
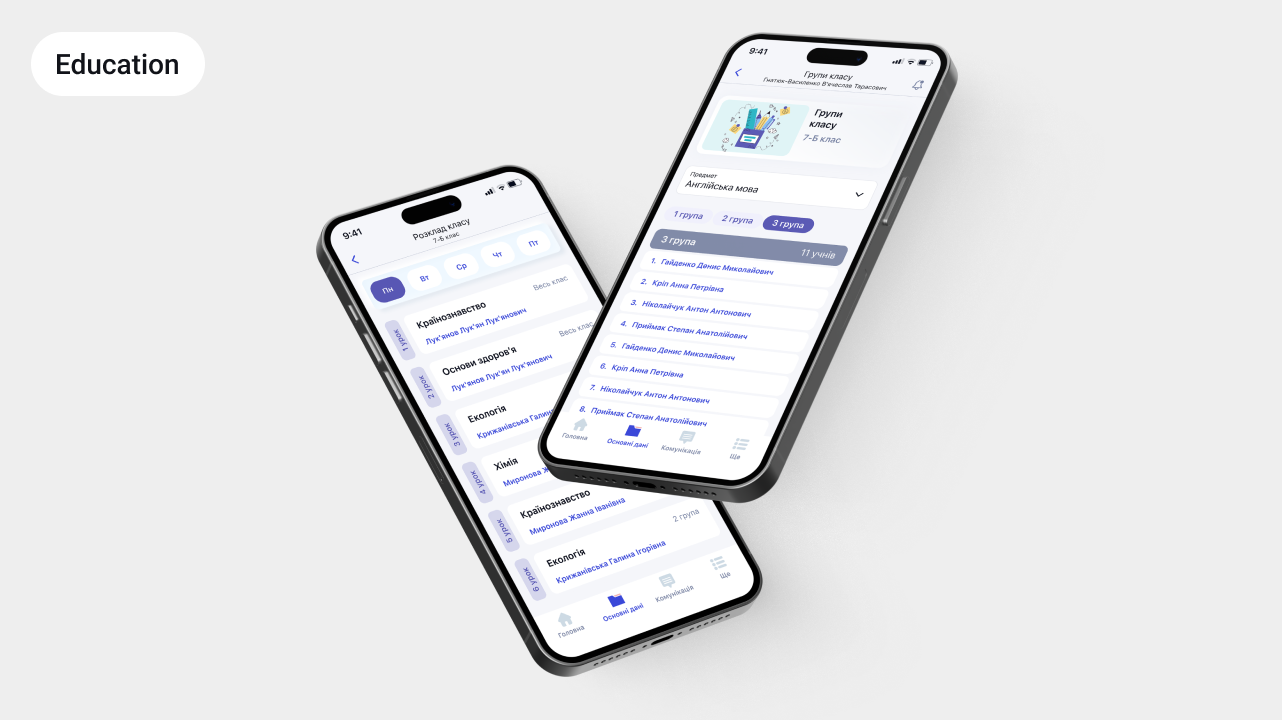
- Дизайн мобільних додатків
- Покращення дизайну (виправлення або оновлення)

ПРОЦЕСИ
Етап дизайну — це важливий етап життєвого циклу розробки веб-додатків, який дозволяє нам збирати вимоги до проєкту та планувати дизайн продукту відповідно до очікувань користувачів. Таким чином, добре продуманий етап проєктування допомагає перетворити вимоги в детальні кроки для майбутніх процесів дизайну та розробки.
Етапи розробки дизайну:
 Дослідження
Дослідження
Команда розробників веб та мобільних додатків Lionwood.software проводить поглиблене дослідження проєкту, щоб зрозуміти бізнес-потреби, цілі та проблемні моменти. На основі цих даних ми створюємо маршрут користувача, який націлений на потенційного клієнта.


 Аналіз
Аналіз
Наша команда аналізує зібрану інформацію, проводить аудит, щоб визначити сильні та слабкі сторони конкурентів, і починає мозковий штурм найкращих методів реалізації ідеї проєкту клієнта.


 Прототип
Прототип
Наші UX-дизайнери перетворюють бачення клієнта в цифровий формат , створюючи каркаси веб-сайтів і прототипи, що відображають потоки користувачів, які слугуватимуть основою для майбутнього дизайну продукту.


 Дизайн інтерфейсу користувача
Дизайн інтерфейсу користувача
На основі затверджених прототипів і каркасів наша команда дизайнерів веб та мобільних додатків створює керівництво по стилю (набір шрифтів, кольорів, кнопок тощо) і починає створювати привабливий інтерфейс веб додатку.


 Тестування
Тестування
Наші дизайнери проводять ручне тестування на різних пристроях і веб-переглядачах, щоб перевірити, як виглядатиме та функціонуватиме реальний дизайн продукту, вносячи необхідні коригування для покращення досвіду користувача та інтерфейсу.
Технології

Figma

Sketch

Adobe
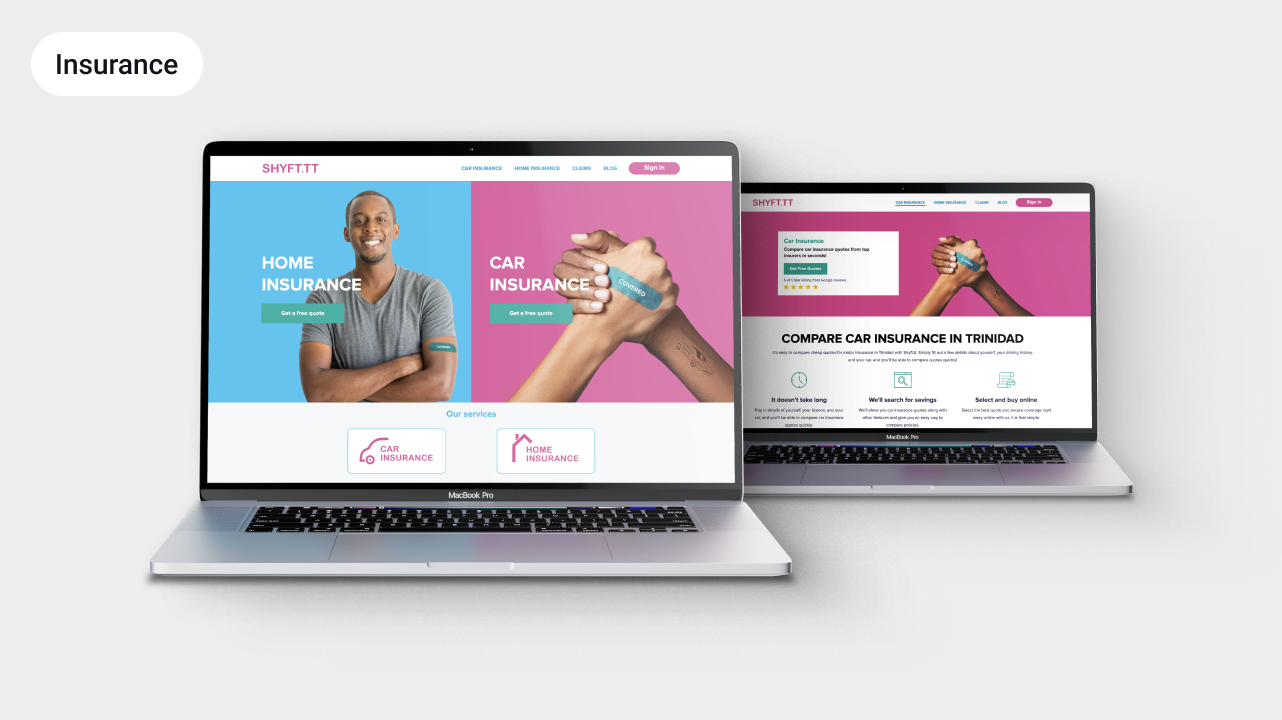
Успішні проєкти
To find perfect solution